Sippilicious
At-a-Glance
Design Process
1. Discover
User Research
I held a focus group tea party and 1-on-1 interviews with 9 women in their 30s and 40s to understand their tea consumption habits, preferences, and pain points.
The key takeaways were they want teas that are easy to make, delicious, and beneficial for their health. They also expressed a desire for teas targeted at specific symptoms, and they want to learn about Asian herbs to establish a daily tea habit.
These findings subsequently guided my wireframes, content, and UI design decisions.
Competitive Analysis
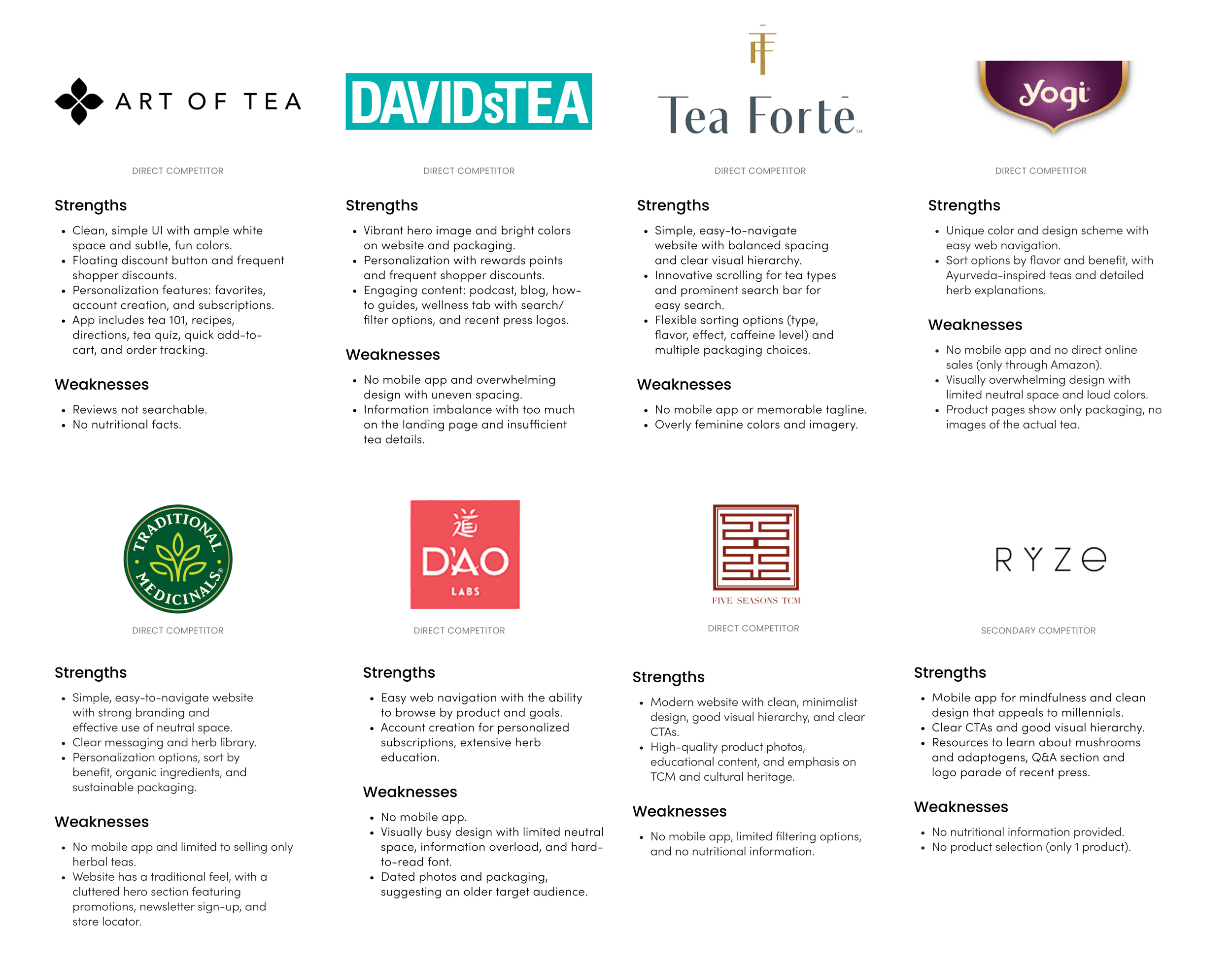
To develop a distinctive and competitive tea app, I extensively researched 41 companies across the tea, female wellness, and Traditional Chinese Medicine (TCM) sectors, following the methodology proposed by Jamie Lvy in UX Strategy.
After narrowing the list to 21 competitors, I conducted an in-depth SWOT analysis of the top 8. This process helped me identify each competitor's unique offerings and establish how Sippilicious could differentiate itself to gain a competitive edge.
Thereafter, based on my competitive analysis, I collaborated with my co-founders to define a unique brand persona, values, positioning statement, and tone of voice distinct from competitors using Miro. This subsequently influenced the content and visual design decisions for the app.

2. Define
Persona
Based on my user research findings, I created a persona to flesh out the needs and pain points of a potential Sippilicious consumer: an Asian woman in her 30s to 40s.
Although she may have been raised with TCM culture, her busy lifestyle hinders her ability to prepare nourishing teas and soups.
This persona became the touchstone I returned to time and again as I refined the app.
Top Insights
I distilled my user and competitive research into 3 main takeaways.
Brainstorm
The key insights shaped the formulation of my "how-might-we" questions, guiding the ideation phase as I brainstormed potential features and solutions.
3. Ideation
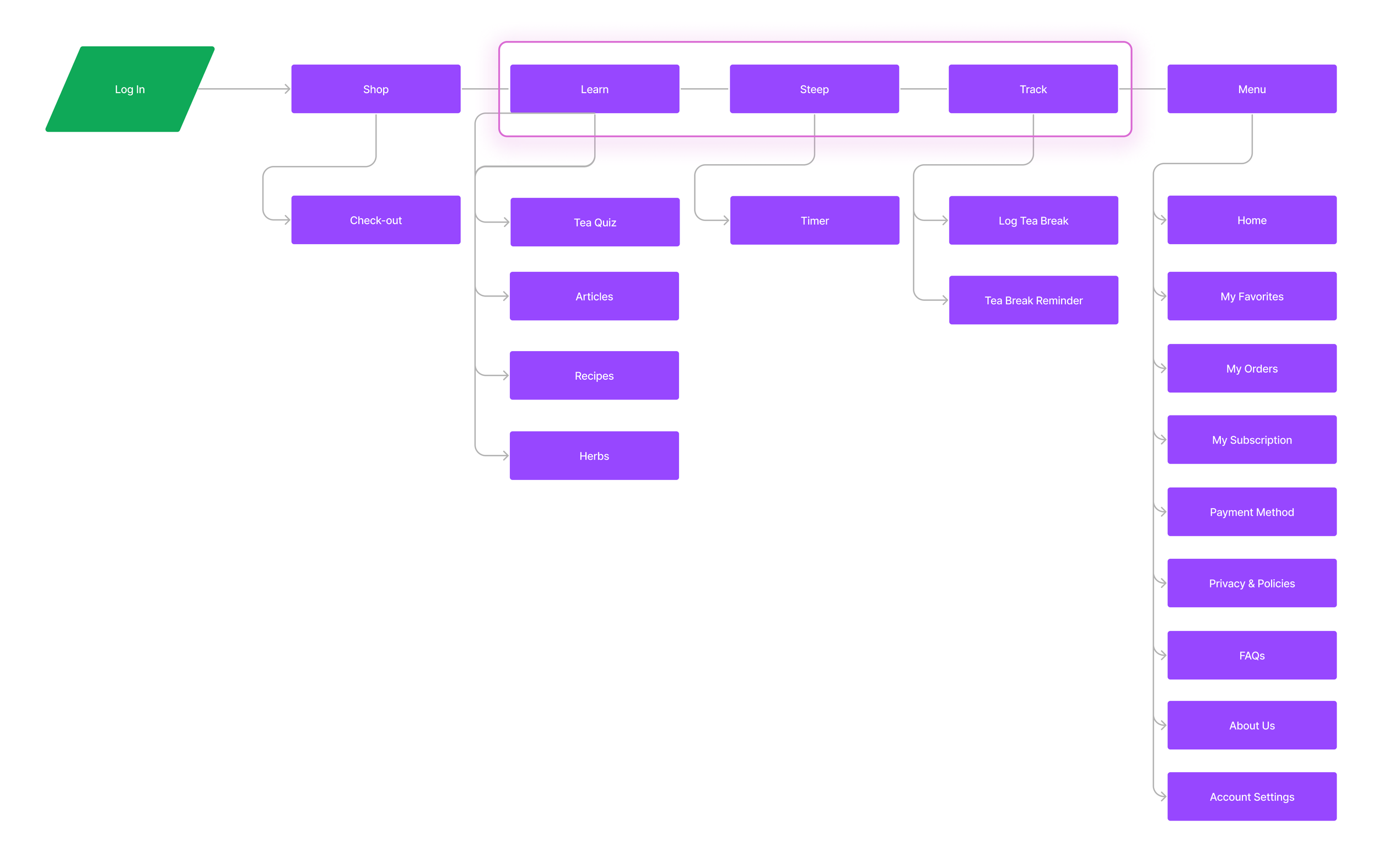
Information Architecture
After brainstorming potential features based on my research, I mapped out the app's flow and information architecture, focusing on solutions to users' challenges.
To address the need for building a daily tea drinking habit, I drew insights from books like Atomic Habits and the Power of Habit. This led me to incorporate reminder and tracking functions via the "Track" button.
Recognizing consumers' desire for individualized teas and herb education, I added a tea quiz and a blog under the "Learn" button.
Informed by competitive research, I introduced the "Steep" feature to set Sippilicious apart from other brands.

Rough Wireframes
After extensive research on competitor websites and apps, I refined my ideas from the ideation and information architecture (IA) phase into my wireframes.
I began with mid-fidelity sketches, and upon receiving feedback from my mentor and co-founders on these mock-ups, I progressed to high-fidelity wireframes.
Visual Design
Informed by competitive research and brand strategy discussions with my co-founders, Sippilicious aims to differentiate itself in the tea market by adopting a fun and playful brand identity.
It does not want to be another Asian tea company with a Zen-vibe. It is designed to capture the attention of its primary demographic—female Millennials. As a result, the visual design features lively, vivid colors, charming illustrations, and a warm, approachable tone of voice.
Final Wireframes
I took all the ideas I came up with during the rough wireframing stage and turned them into high-fidelity mockups, adhering to the visual design elements outlined in my UI Kit.
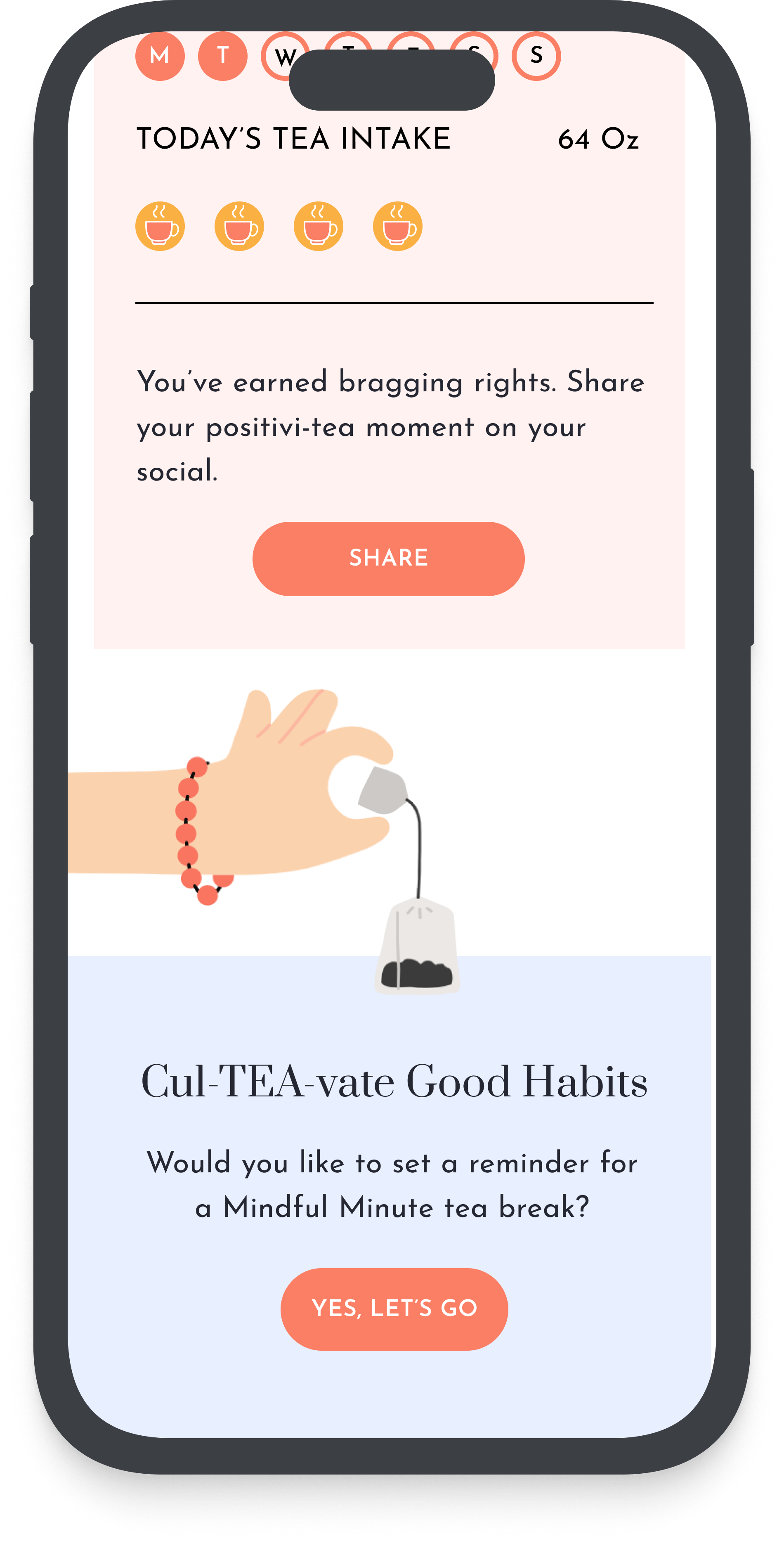
The most distinctive parts of the app are the steeper, timer, and tracker functions, which set Sippilicious apart from other, more basic tea e-commerce apps.
Image: Final Hi-fidelity for Tracker Flow
4. Test
Design Changes
Users liked the overall design, describing it as simple, clean, intuitive and clear.
I conducted 6 moderated tests to gauge if the app resonated with Sippilicious’ target audience. received feedback to improve the following:
Readability of the fonts
Content of the tracker data
Language and organization of the steeper
Final Designs
Multi-Sensory Timer, Tracker & Reminder to Incentive Habit Formation
Through my user research, I found that creating a daily tea drinking habit is essential for the effectiveness of herbs. I brainstormed ways to make the experience delightful, encouraging users to form a habit. The steep timer makes tea brewing simple and promotes relaxation with calming music. The tracker elevates the experience by incorporating inspiring quotes, creating a multi-sensory journey that engages the mind, sight, hearing, taste, touch, and smell. Together, they turn a simple tea break into an oasis of tranquility and mindfulness. This approach also aligns with my market research findings, helping Sippilicious stand out in a competitive landscape.
Articles, Recipes & Herb Encyclopedia to Educate
Because my research revealed that users value scientific evidence and want to learn more about herbs and their benefits, the app offers informative articles, herb details, and recipes. This feature aims to broaden tea enthusiasts' knowledge and reassure them of what they're putting into their bodies.
Quiz to Provide Personal Recommendations
To meet users' preference for personalized teas, the app features a short quiz that produces customized product recommendations based on their goals and preferences. This approach simplifies the selection process, fostering a more enjoyable and tailored tea-drinking experience.
Product Roadmap
Due to resource constraints, the app will be built in phases in the following order:
Phase 1 - Quiz and Shop
Phase 2 - Steeper and Timer
Phase 3 - Tracker and Reminder
5. Grow
Designing a combined physical and digital product was an ambitious task, involving extensive research and user testing.
I immersed myself in Jamie Levy's UX Strategy and James Clear's Atomic Habits to learn about competitor analysis, habit formation, and creating an MVP that is lean, valuable, and engaging.
Although I gave my best effort in completing the project, there are areas I would enhance given more time and resources:
Integrating real music and timing functions into the prototype;
Incorporating live chat or customer service features;
Adding social components, such as a Facebook Group or live streaming.
My ultimate goal for Sippilicious is to establish a unified online/offline experience through an IoT teapot that seamlessly merges the physical and digital products into a single, cohesive user experience.